View Source Astarte Datasource Plugin for Grafana
Astarte Datasource Plugin conveys data from Astarte to Grafana, the open-source platform for monitoring and observability, developed by Grafana Labs. Actual data visualisation is provided by Grafana via its plugins.
You can browse the source code of this plugin on its GitHub repository.

try-it
Try it!
When deploying locally using docker-compose as mentioned in the
Astarte in 5 mins
tutorial,
Astarte Datasource Plugin will be automatically installed. You may then access Grafana
by visiting http://localhost:3000.
When first logging into Grafana, you will be prompted to change default
credentials user admin, password: admin.
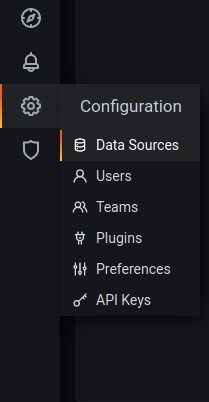
configure-the-datasource
Configure the datasource
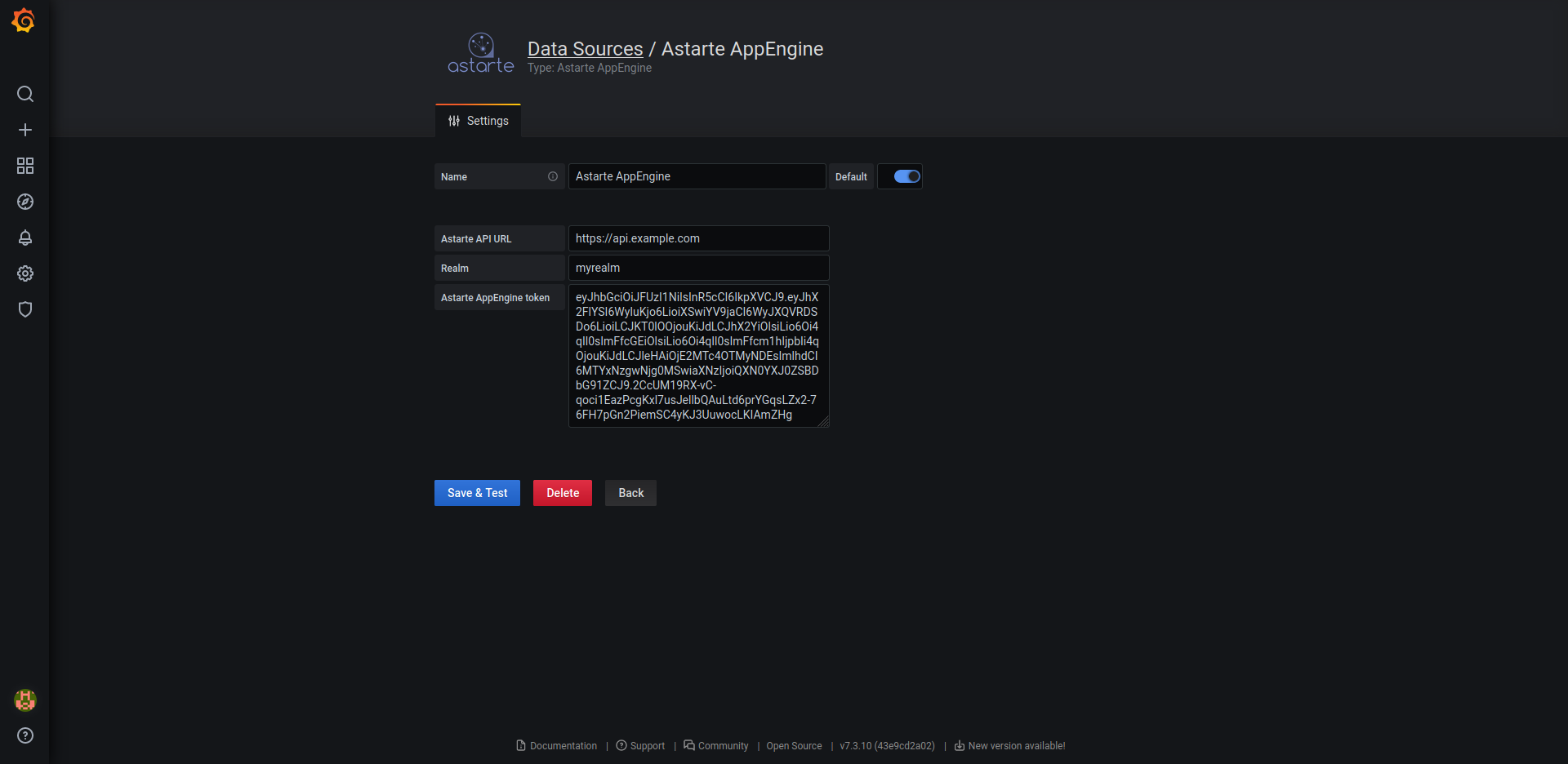
In order to get data from Astarte, you will need to create a new datasource referring to your own Astarte instance.

You will need to provide Astarte API URLs, the realm name and Astarte AppEngine token.

Save the configuration by clicking on Save & Test
setting-up-a-graph
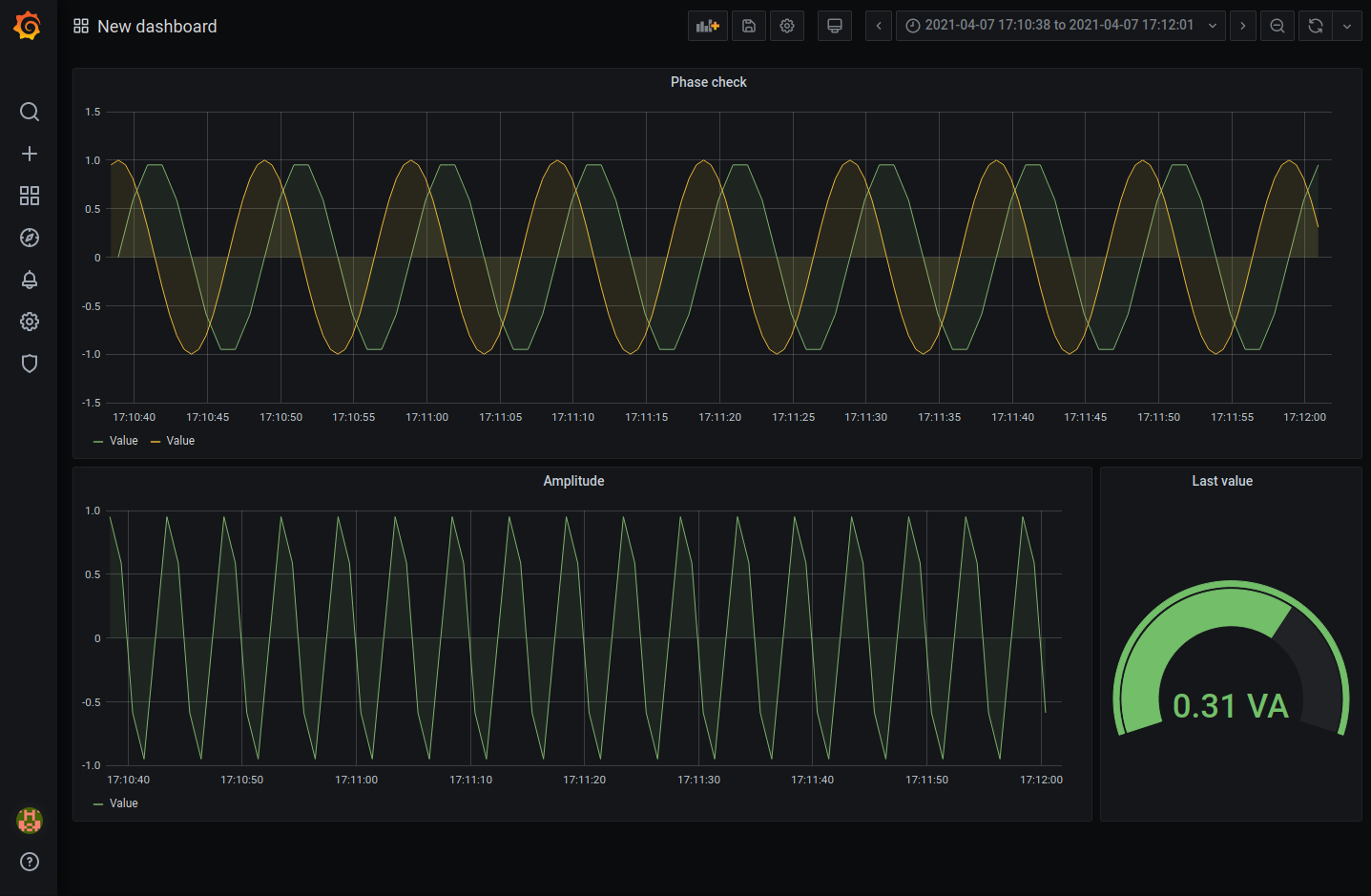
Setting up a graph
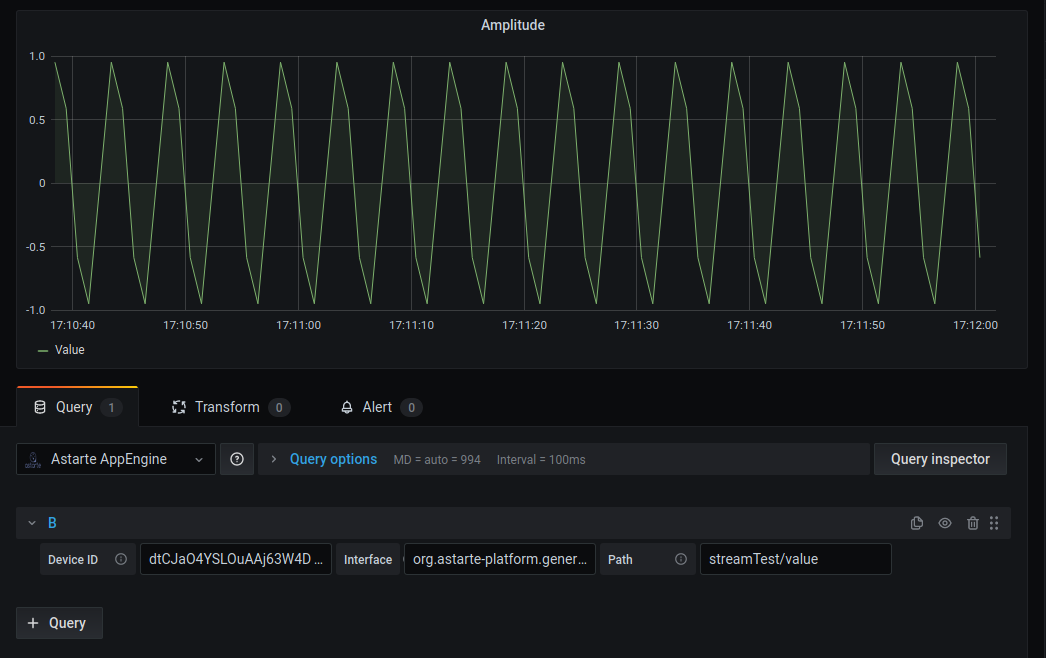
After successfully configuring your datasources, you will be able to select them as a source for your graph as depicted below.

You will then be able to choose which device and interface data should be retrieved from.
data-manipulation
Data manipulation
Grafana offers data-aggregation features, for more information check the official Grafana documentation